Album listening & ordering website

This case study is one of the projects developed within the Google UX Design course on Coursera. The prompt for this case study was to design an album listening & ordering flow for a trendy musician. The fictional artist created by me goes by the name of Malcom.
The problem
On Malcom’s website, the fans can find the latest news, media, and concerts schedule, but the site doesn't have a feature to listen to his music or a store to sell albums and merchandise. The website has also some issues with the responsiveness of the layout on mobile.
The goal
Design an album listening feature and a store with a fast checkout process.
My role
UX designer leading Malcom’s website redesign.
Responsibilities
Conducting interviews, paper and digital wireframing, low and high-fidelity prototyping, conducting usability studies, accounting for accessibility, iterating on designs and responsive design.
Project duration
3 weeks in September 2021
User research
Summary
I conducted user interviews, which I then turned into empathy maps to better understand the target user and their needs. I discovered that many target users want to listen to an album before buying it, even if they are fans of the artist. Also, to keep the experience enjoyable, the check-out process should be user-friendly and simple.
Pain points
Navigation
Shopping websites designs are often busy, which results in confusing navigation.
Interaction
The lack of an album listening feature conditions the purchase of it.
Experience
Online shopping websites don’t provide a suitable mobile browsing experience.
Persona
Mary is a marketing manager who needs an intuitive shopping website to listen to and buy music albums because she listens to music all day long and likes to buy albums from her favorite artists.
User journey map
I created a user journey map of Mary’s experience using the site to help identify possible pain points and improvement opportunities.
Goal: Listen to and buy music albums from her favorite artists
Start the design
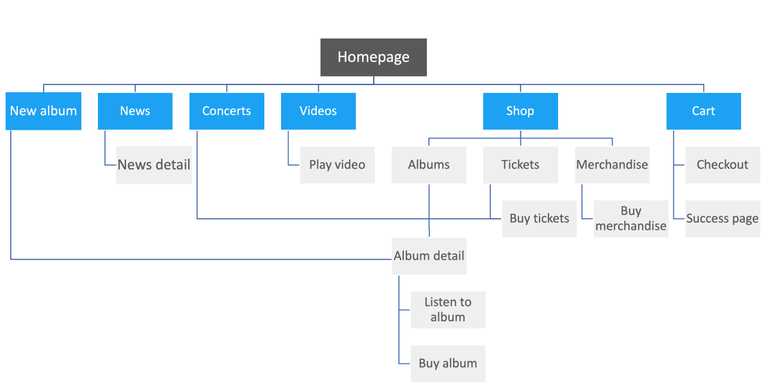
Sitemap
Difficulty with website navigation (especially in the checkout) was a primary pain point for users, so I used that knowledge to create the sitemap.
My goal here was to make strategic information architecture decisions that would improve overall website navigation. The structure I chose was designed to make things simple and easy.
Paper wireframes
Next, I sketched out paper wireframes for each screen in the mobile breakpoint, keeping the user pain points about navigation, browsing, and checkout flow in mind.
Paper wireframes screen size variations
Because Malcom’s users access the site on a variety of different devices, I started to work on designs for additional screen sizes to make sure the site would be fully responsive.

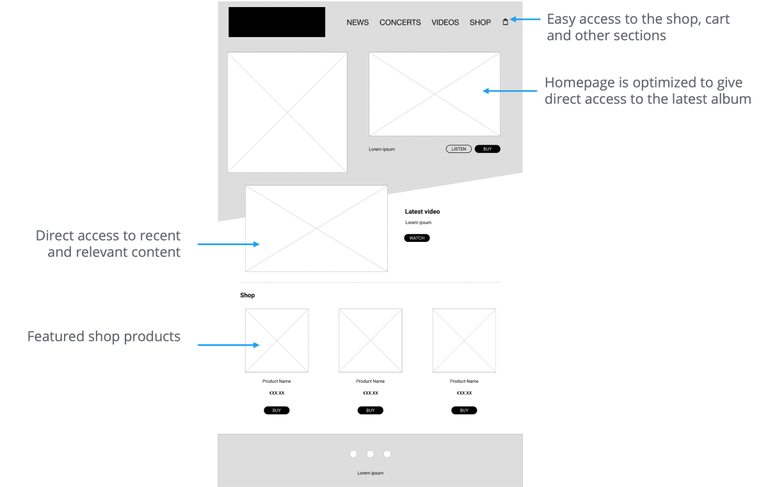
Digital wireframes
Moving from paper to digital wireframes made it easy to understand how the redesign could help address user pain points and improve the user experience.
Prioritizing useful button locations and visual element placement on the home page was a key part of my strategy.
Digital wireframes screen variations
Low-fidelity prototype
To create a low-fidelity prototype, I connected all of the screens involved in the primary user flow of adding an item to the cart and checking out.
Usability study: parameters
Study type:
Unmoderated usability study.
Location:
Portugal, remote
Participants:
4 participants
Length:
15-20 minutes
Usability study: findings
These were the main findings uncovered by the usability study:
Navigation
Users found hamburger menu access in the top left corner to be complicated.
Checkout
Users referred that the checkout process was overly complex.
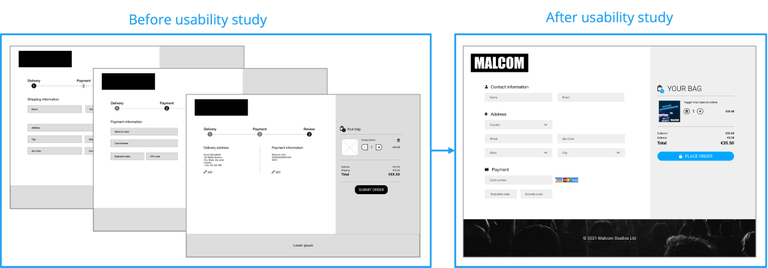
Refining the design
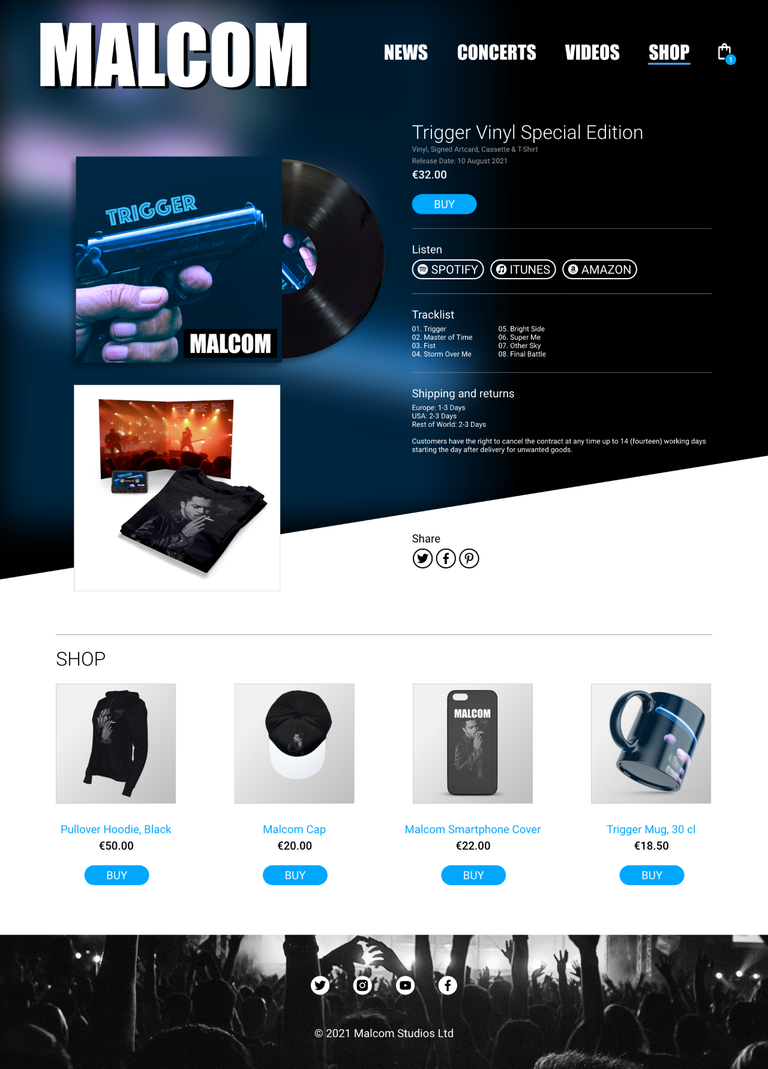
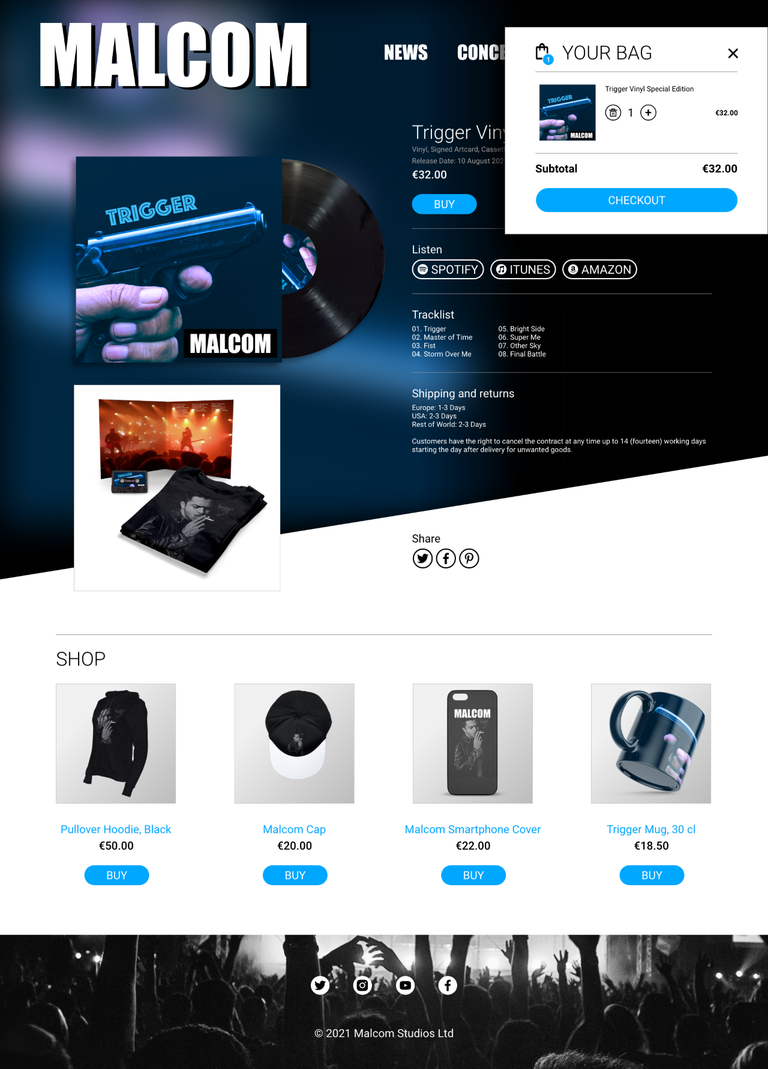
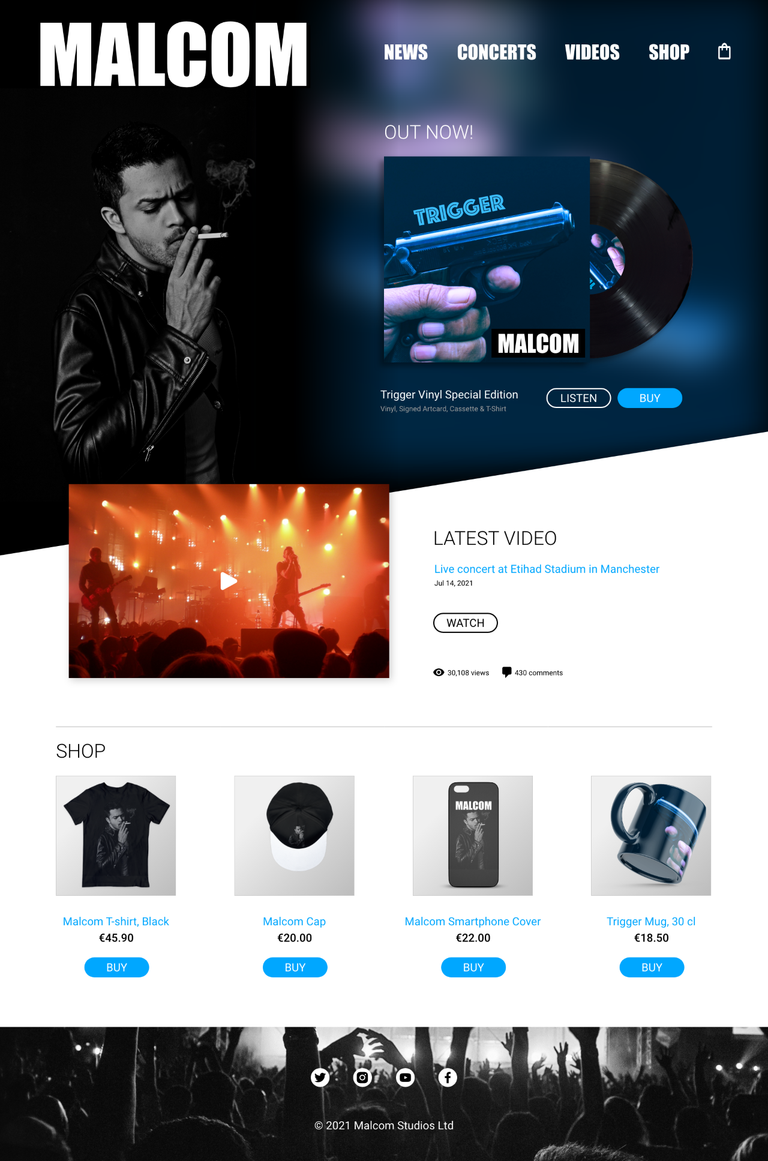
Mockups
Based on the insights from the usability study, I made changes to improve the reach of the hamburger menu on mobile devices. In the most used pattern, this menu is usually in the top-left position, but I’ve seen multiple examples (e.g. Instagram, TikTok) where the menu is on the right side of the header, which increases accessibility when using one hand.
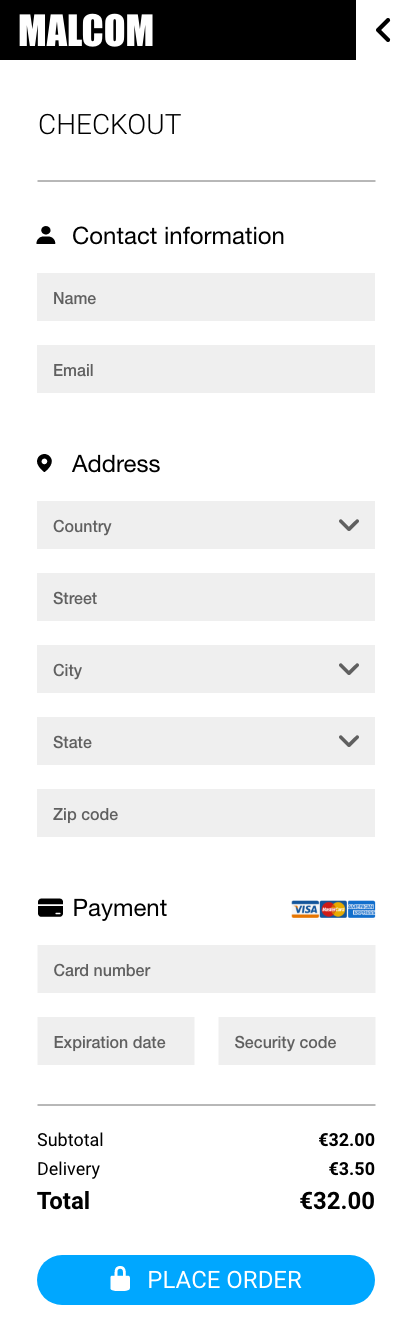
To simplify the checkout flow for users, I reduced the flow from three pages to one page.
Mockups: Original screen size
Mockups: Screen size variations
I included considerations for additional screen sizes in my mockups based on my earlier wireframes. Because users shop from a variety of devices, and the mobile experience was one of the identified pain points, I knew it was critical to optimize the browsing experience for mobile and desktop so that users have the smoothest experience possible.
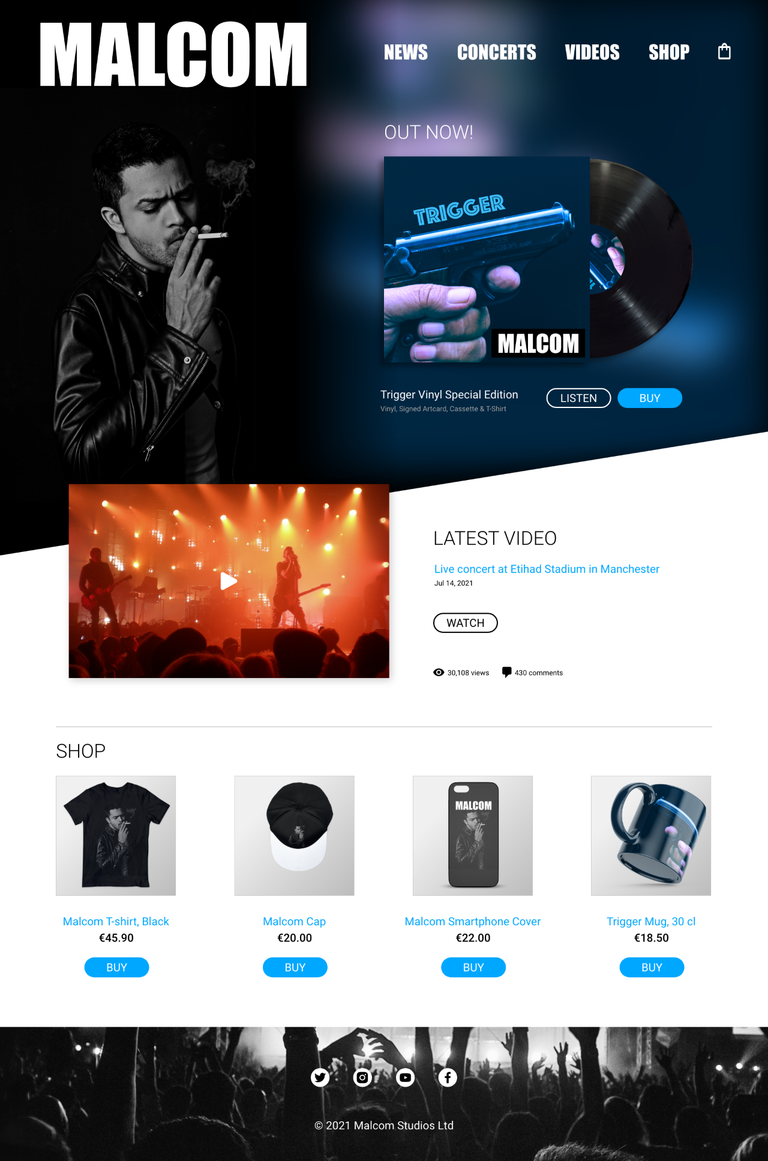
High-fidelity prototype
My hi-fi prototype followed the same user flow as the lo-fi prototype, and included the design changes made after the usability study.
View the Malcom high-fidelity prototype
Accessibility considerations
I used headings with different sized text for clear visual hierarchy
I used landmarks to help users navigate the site, including users who rely on assistive technologies
I used high contrast text color in the designs for a better readability
Going forward
Takeaways
Impact:
Our target users shared that the design was intuitive to navigate through, appealing, and demonstrated a clear visual hierarchy.
What I learned:
I learned to work with Adobe XD, increasing the range of design tools at my disposal.
Next steps
Conduct follow-up usability testing on the new website
Identify any additional areas of need and ideate on new features