Maximizing User Experience with Search Filters: Best Practices

Search filters are a powerful tool that can improve the user experience of any website or application. By allowing users to refine their search results, search filters can help users find what they are looking for quickly and easily. In this article, we will explore some best practices for maximizing the user experience with search filters, along with examples to illustrate each point.
- Keep it Simple
When it comes to search filters, simplicity is key. The more complex the filter system, the more overwhelming it can be for users. To keep things simple, limit the number of filters available and use clear and concise labels. For example, on an e-commerce website, the filter options might include price range, brand, and color. By keeping the filter options simple and straightforward, users can easily find what they are looking for without feeling overwhelmed.

- Use Clear Labels
Clear labels are essential for helping users understand what each filter option does. Use descriptive labels that clearly state what the filter will do. For example, instead of using the label "Size," use "Shirt Size" or "Pant Size" to clarify which type of clothing the filter applies to. This will help users make informed decisions when refining their search results.

- Provide Immediate Feedback
Providing immediate feedback is crucial for ensuring that users know what effect their filter selections have on their search results. For example, on a travel website, when a user selects a filter for "Star Rating," the search results should update immediately to reflect the change. This feedback helps users understand the impact of their filter selections and allows them to refine their search results quickly and easily.

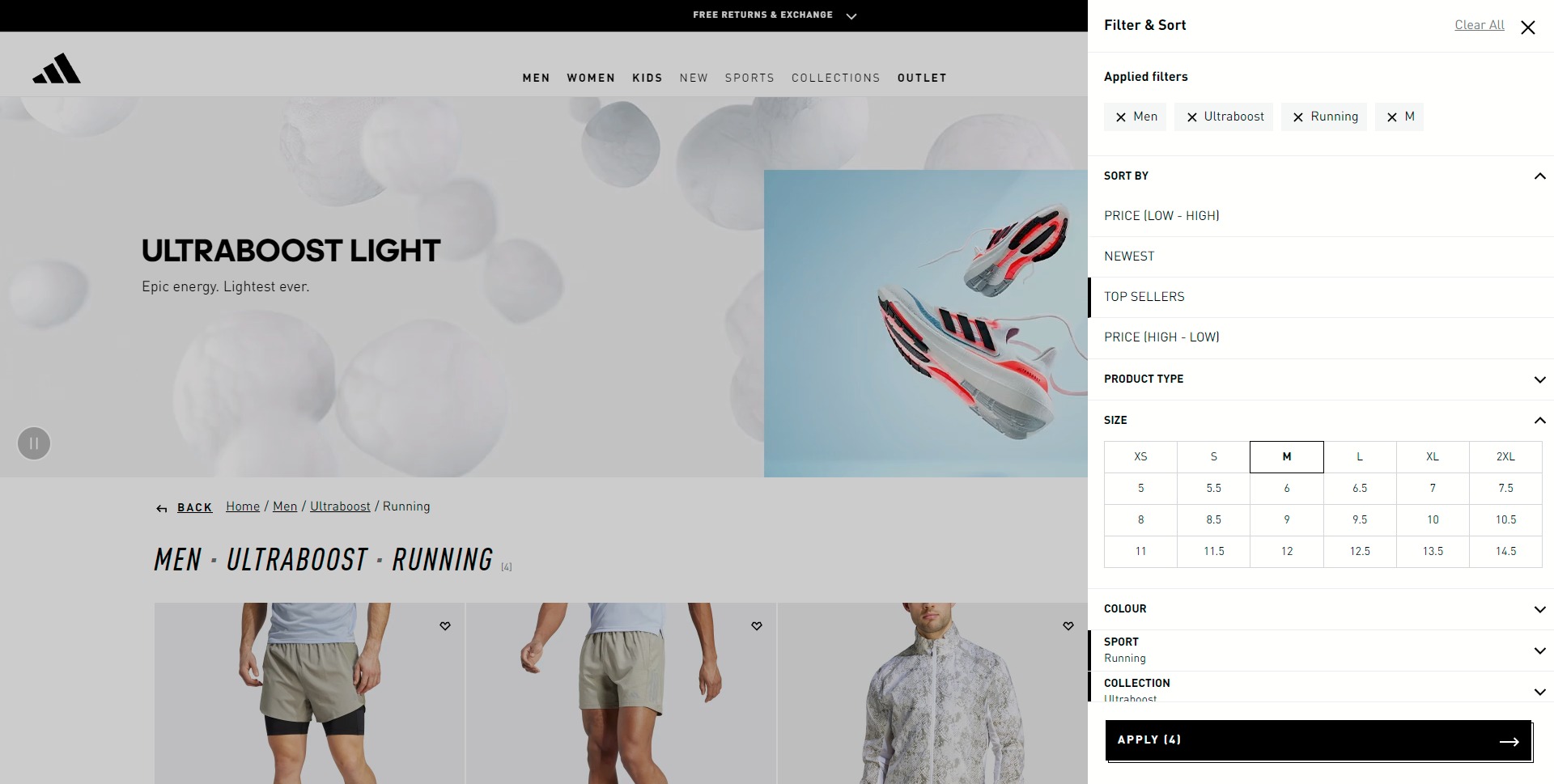
- Make Filters Easy to Find
Filters should be easy to find and access on the website or application. Place the filters prominently on the search results page, making them easy to locate. Additionally, consider using a sticky header or sidebar that stays visible as users scroll through the search results. This makes it easy for users to refine their search results without having to scroll back to the top of the page.

- Allow Multiple Selections
Allowing users to select multiple filter options at once can significantly improve the user experience. For example, on a job search website, a user might want to search for jobs in multiple locations or industries at the same time. By allowing users to select multiple filter options, they can quickly and easily find the job listings that match their criteria.

In conclusion, search filters can significantly improve the user experience of any website or application. By keeping filters simple, using clear labels, providing immediate feedback, making filters easy to find, and allowing multiple selections, users can quickly and easily find what they are looking for. With these best practices in mind, designers can create a search filter system that maximizes the user experience and helps users find what they need quickly and easily.